Design és technológiai trendek. Nehéz elhinni, hogy 2019 az évtized utolsó éve. Ebben a 10 évben sokat nőtt internet és számtalan új rövidítést tanultunk meg, pl.: AR, VR, AI, AMP. De mire számíthatunk 2019-ben, mikre érdemes odafigyelni ha sikeres weboldalt szeretnél üzemeltetni?
1. Sebesség mindenek felett (technológia)
A Google egyre erőteljesebben hangsúlyozza, hogy a gyorsan betöltődő weboldalakat előnybe részesíti a természetes keresési találatoknál. De nem csak a Google, hanem a felhasználók is szeretik a gyors weboldalakat. Törekedj rá, hogy ez megvalósuljon. Sok előnyöd származhat belőle, tehát érdemes rá odafigyelni. Ezen a két oldalon ellenőrizheted az oldalad teljesítményét:
2. Talpas betűk (design)
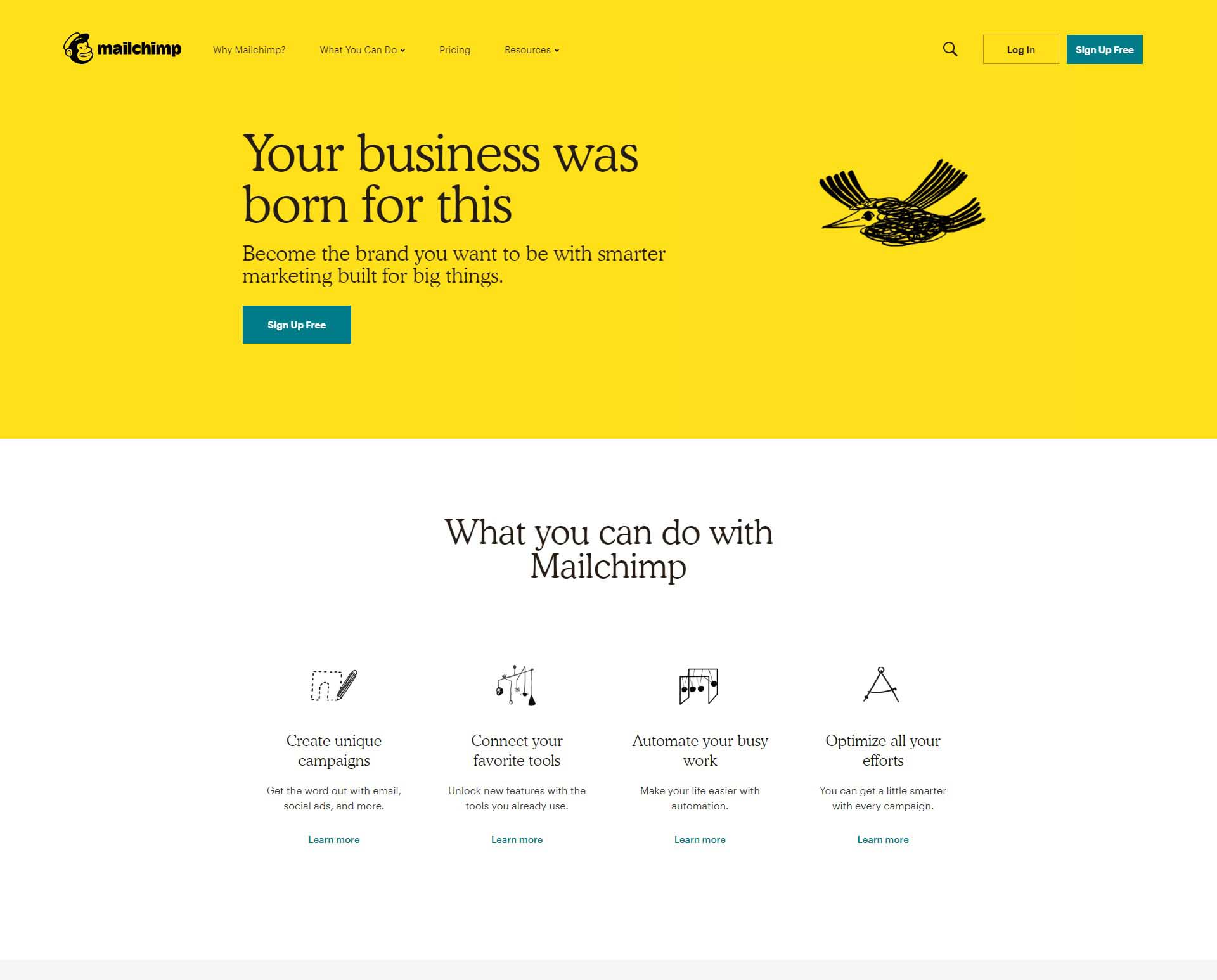
A talpas (serif) betűk eddig jellemzően a nyomtatott offline anyagokon volt jelent. Talán ismered azt a mondást, hogy serif betűtípusok nyomdába a sans-serif -ek pedig a képernyőre valók. Na, ez már nem így van. Nézd meg a Mailchimp új vidám design-ját.
3. Fekete-fehér (design)
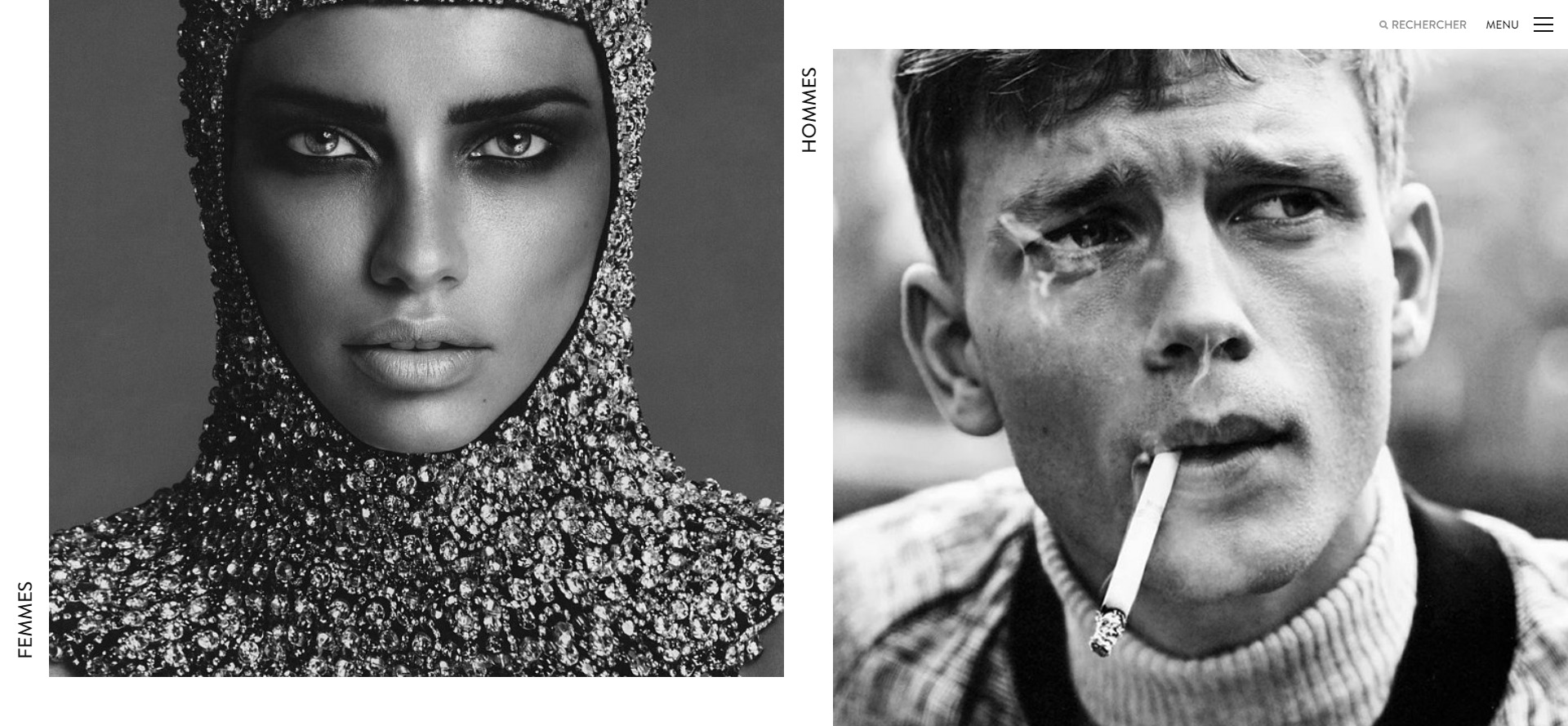
A szín a webhely egyik legfontosabb eleme. Hangulatot termet, egyesíti a márkát, és a felhasználókat. Ha a szín hiányzik, a világot másképp látjuk: a textúrák és formák világossá válnak, és a világ észrevehetően lassabbnak tűnik. A fehér önmagában tiszta és szabad, míg a fekete erős és magabiztos. Kombináld ezeket, és egy teljesen meglepő megjelenítést kapsz. Nézd meg az Elite modell ügynökség oldalát.
4. Természetes, szerves formák (design)
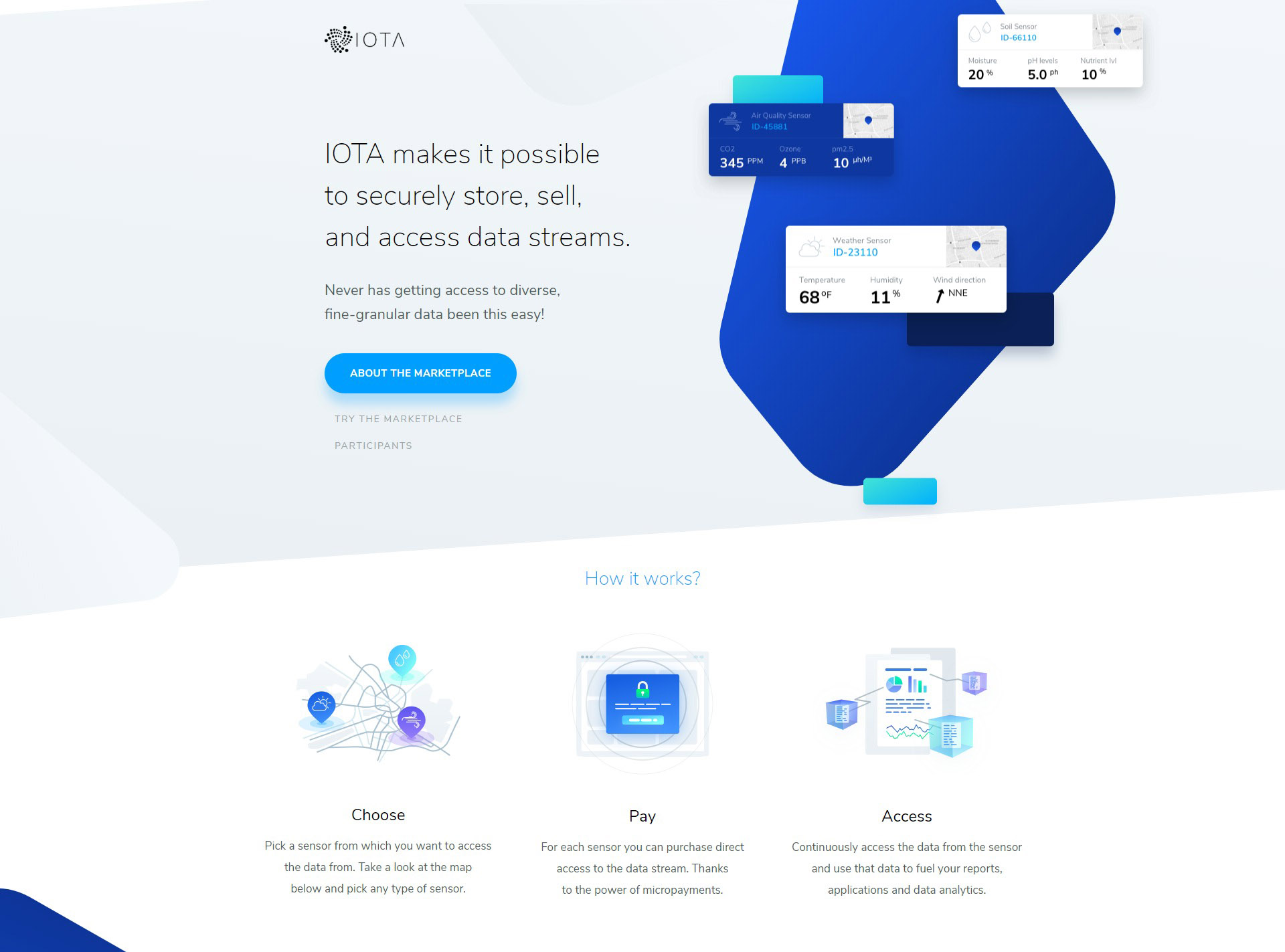
Bár a weblapok rendszerint szimmetrikus rácsokkal vannak kialakítva, 2019-ben a tervezők mégis a természetes formák és sima vonalak felé fordulnak. A geometriai struktúrák, mint például a négyzetek, a téglalapok és a háromszögek éles sarkukkal, stabil érzetet teremtenek, de a 2019-es trendeknél fontosabb a hozzáférhetőség és a kényelem érzése.
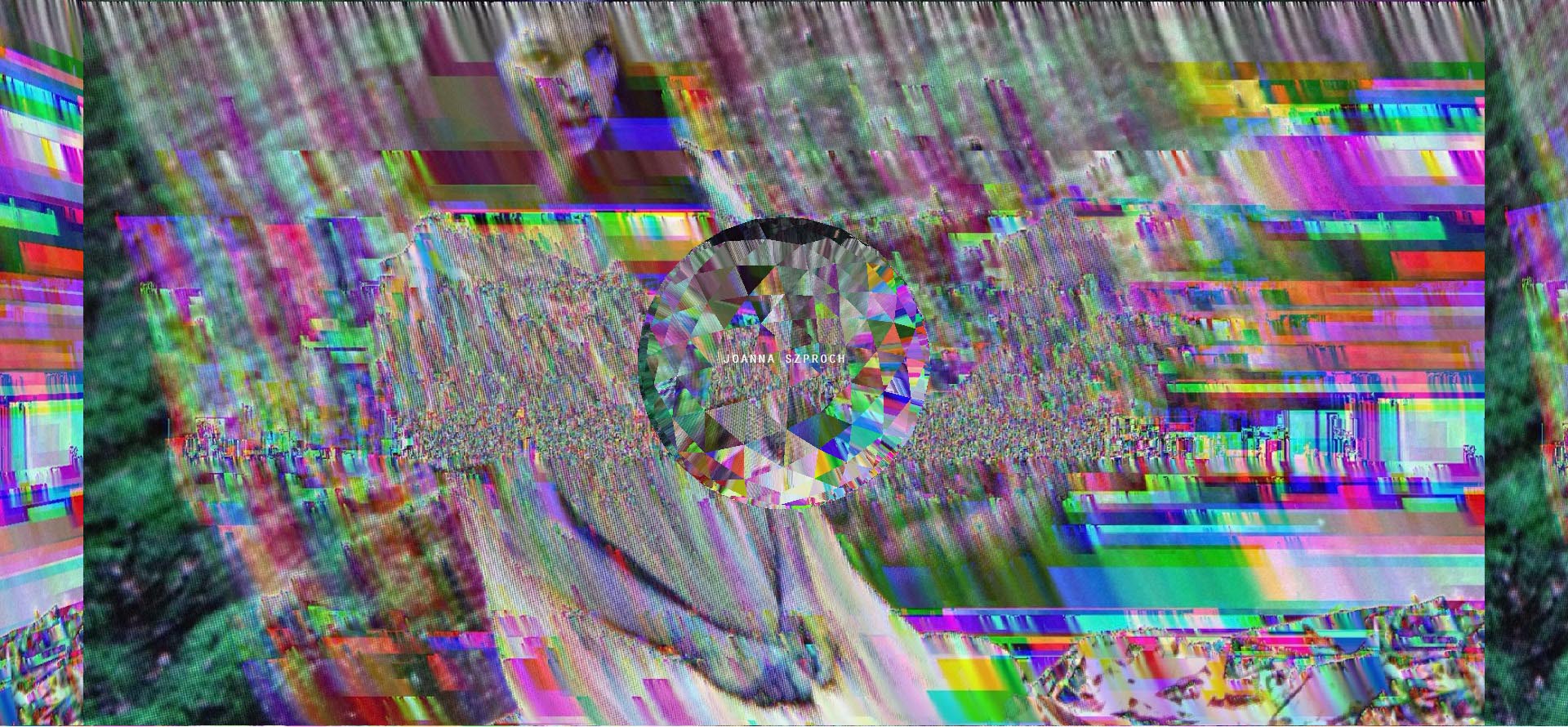
5. Glitch Art (design)
A lista nem lenne teljes, ha a retro valamilyen formája nem térne vissza. A weboldal készítésében is mindig jelen volt a retro. A glitch jelentése: egy (általában elektronikus) rendszer rövid életű hibája, becsípődése. A számítástechnikában ez lehet egy átmenetileg nem reagáló billentyűzet, egy videojátékban pedig valami programozási hiba folytán kialakult, szürreális jelenség.
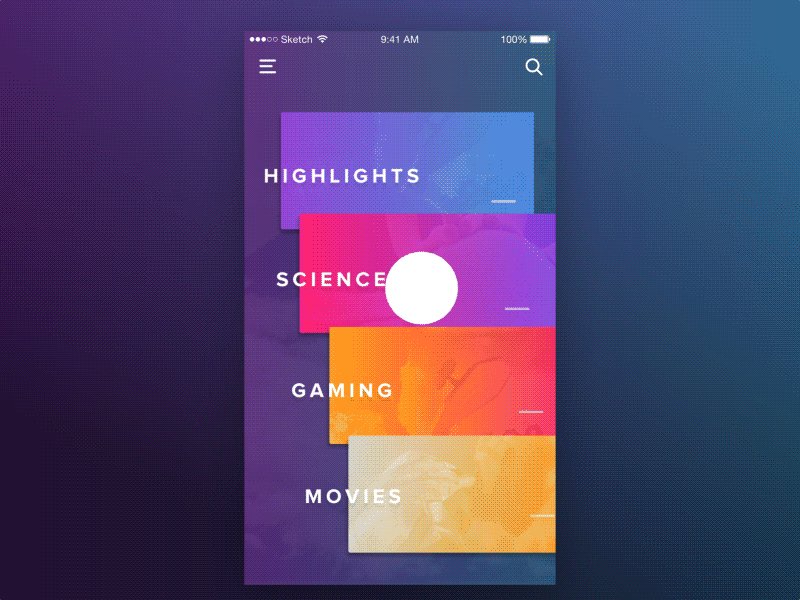
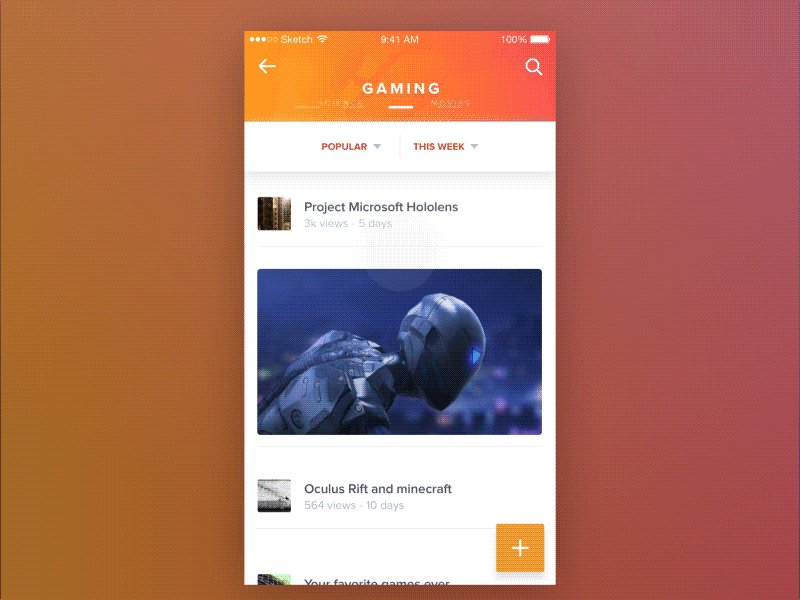
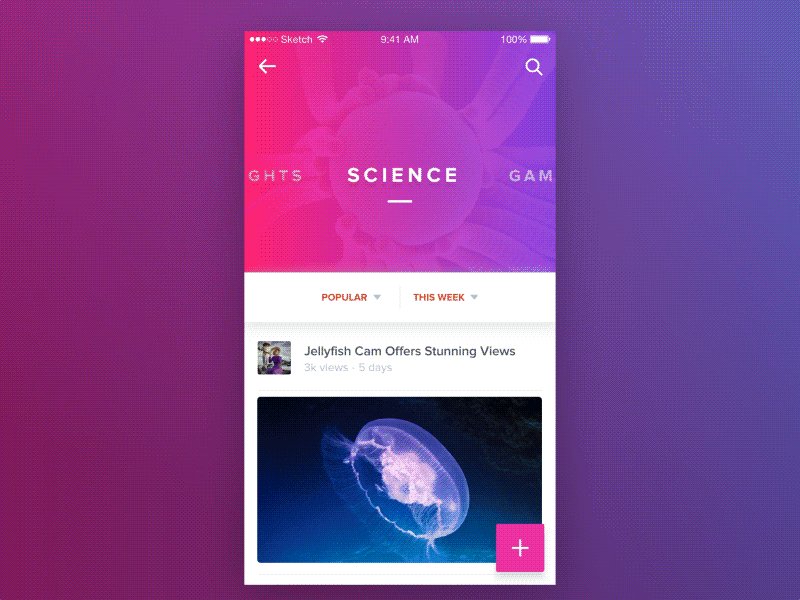
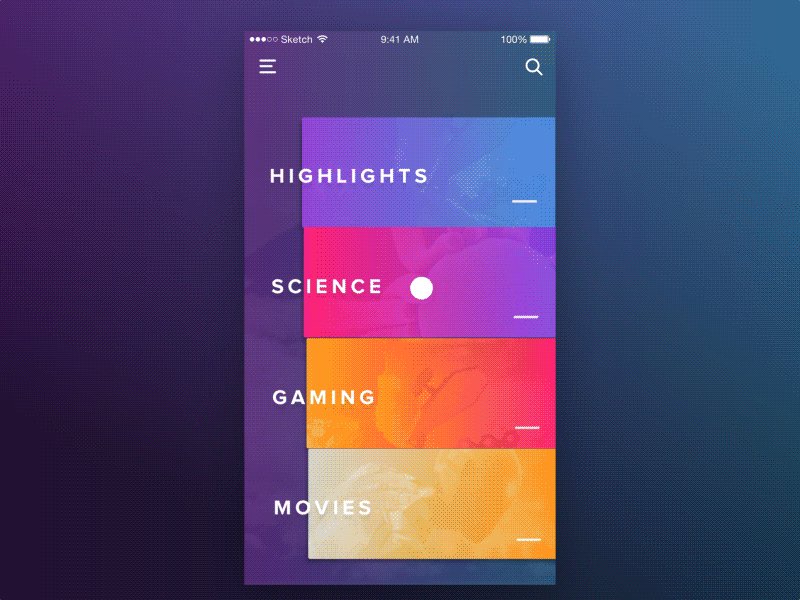
6. Micro-interakciók (design)
A mikro-interakciók lényege, hogy meglepje a felhasználót. Minden akcióra valami válasz érkezik. A felhasználói felület igényességét és használhatóságát nagyban növeli. Néhol segít megérteni a rendszer működését, néhol csak beszippantja és nem engedi el a felhasználót.
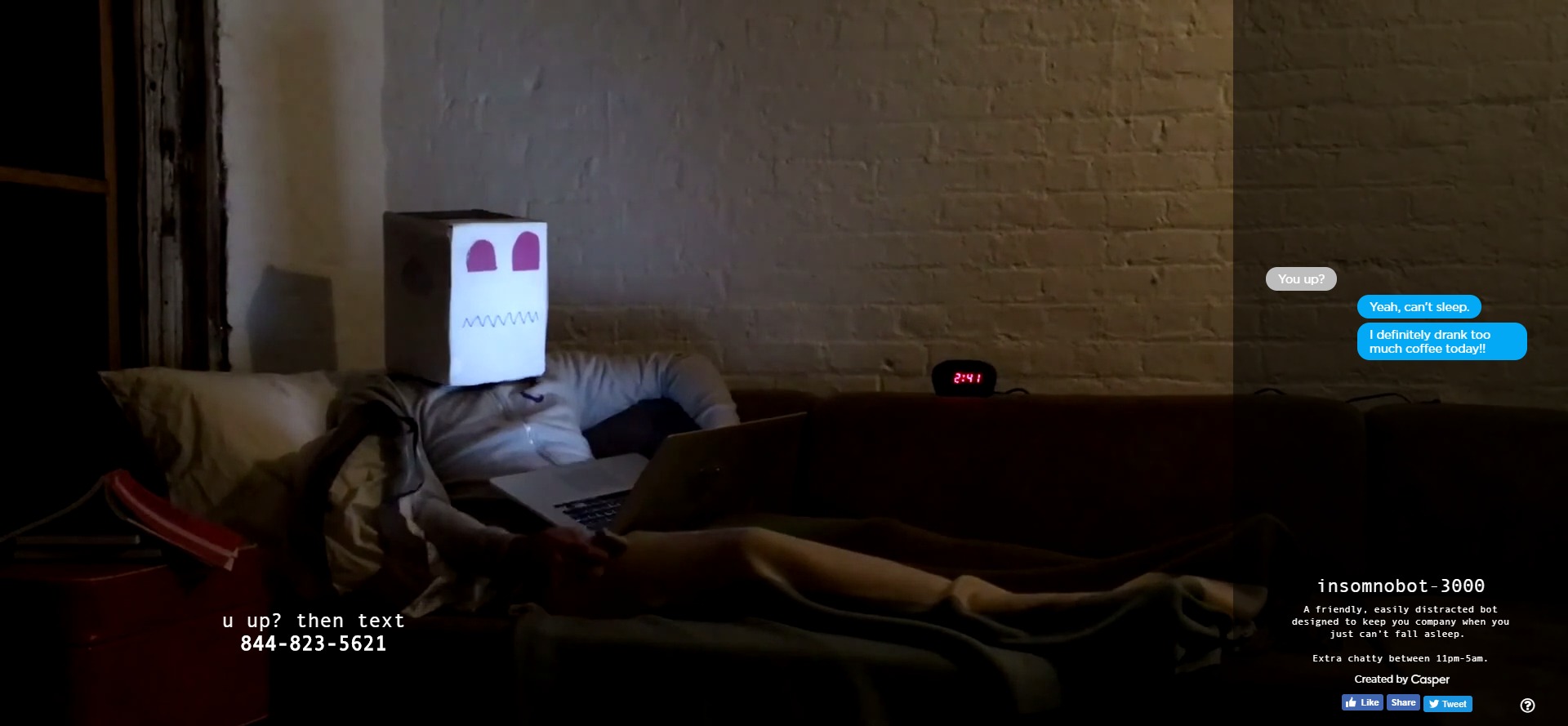
7. Chatbotok a honlapokban (technológia)
A Chatbotok már régóta vannak, de 2019-ben végül igazán reflektorfénybe kerülhetnek. Ez főként az AI és a gépi tanulás fejlődésének köszönhető, intelligensebbé és hatékonyabbá válnak. A chatbotok egyre többet fognak megjelenni a komolyabb weblapokon. Azt is megjósolhatjuk, hogy barátságos márka kabalák jönnek kellemes arcot adva a botoknak.
8. Még több videó (design)
A videó nemcsak az oldalt diverzifikálja, hanem hasznos egy olyan on-the-go közönség számára is, aki nem tud időt szánni sok szövegen olvasására.
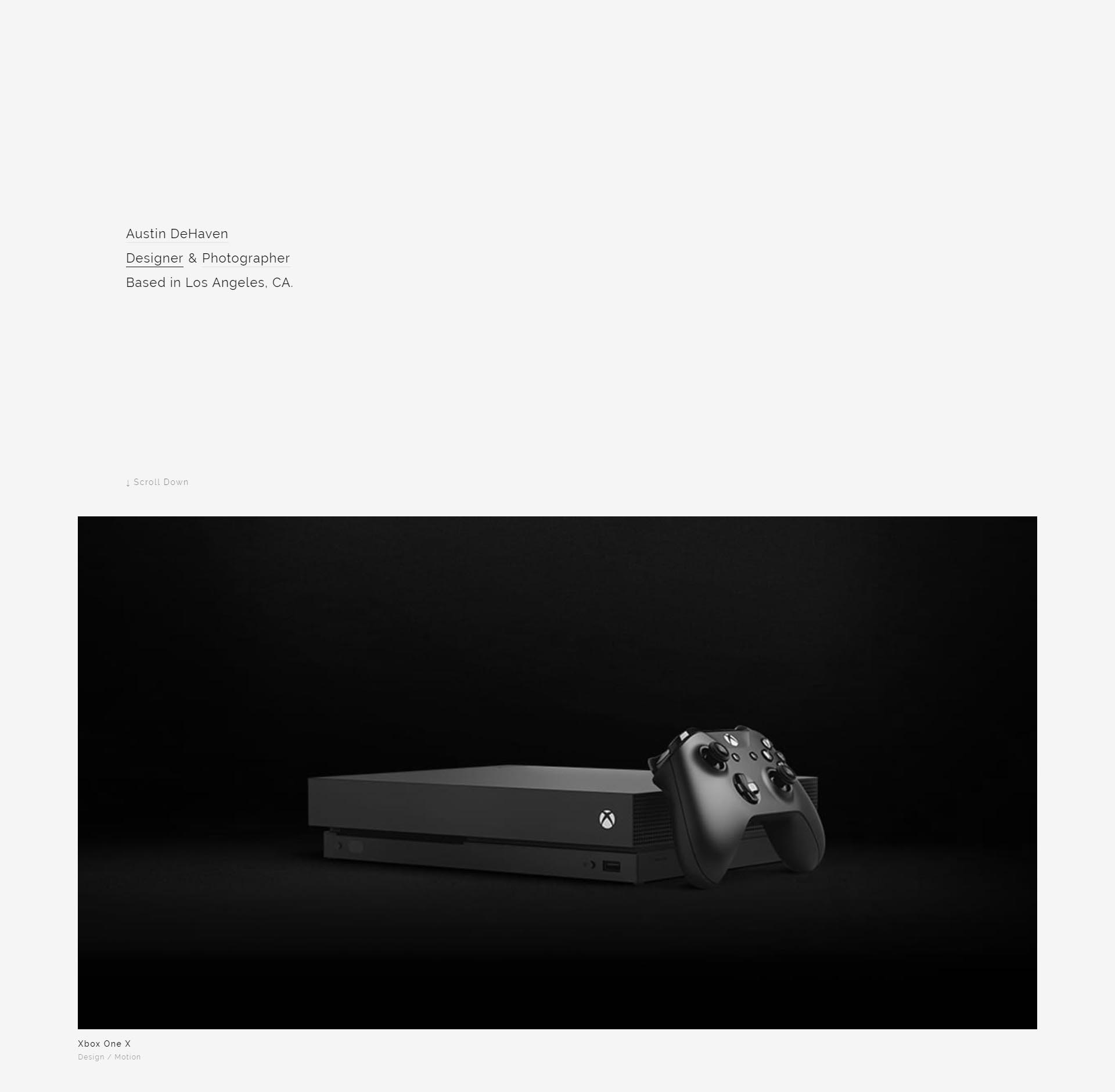
9. Minimalizmus (design)
Talán az egyik legklasszikusabb és időtlenebb web design trend. A minimalizmus gyakran a választás esztétikája. Minél kevesebb elem és tartalom található a weboldalon, annál kevésbé kell gondolkodnia a közönségnek. Ha egy weboldal jól tervezett, akkor pontosan megmutatja a felhasználónak, hogy mit keres. 2019-ben a minimalizmus továbbra is dominál a digitális tájképben.
10, Hüvelykujjra szabott navigáció (design)
A mobil böngészés határozottan felülmúlta az asztali internetezést. Erre pedig a tervezésnél is figyelni kell! Az érintőképernyők más igényeket támasztanak amikre a webdesign kialakításánál figyelni kell. 2019 az az év ahol már a hüvelykujjra is optimalizálunk. Érdemes megismerkedni Josh Clark munkásságával aki a témában a legkomolyabb tanulmányokat készítette.